Images
You can enhance the appearance of the articles, adverts and forms published on your web site by adding images to the document.
In this quick video demonstration we show you how to drag and drop images to add them to your site and edit the size so you can add them to your slideshow.
NB When editing an image the 'freehand crop' option shown in this video is now called 'custom'.
Sorry, your browser is unable to play this type of file.
You can still
download it
The information below explains how to upload an image to the
media view in your group and add it to your document.
Uploading new Images
-
If you haven’t logged into the web site already, do so now.
-
Once you have successfully logged in, click the web office link at the top of the home page, or go to [yourdomainname]/admin
-
Select a
 group folder where your images will be stored. For example click on the youth group folder if the images relate to the youth group. You can also create a new media group if you want to keep your images organised in different groups, you will need a separate media group if you are wanting to display a certain selection of images in a slideshow.
group folder where your images will be stored. For example click on the youth group folder if the images relate to the youth group. You can also create a new media group if you want to keep your images organised in different groups, you will need a separate media group if you are wanting to display a certain selection of images in a slideshow.
-
Select the media tab to display the existing images available in this group.
Media tab not available? Contact your site administrator to request the "documents and media"
Web Office permission.
-
Drag your images into the centre of the screen and they will automatically upload.
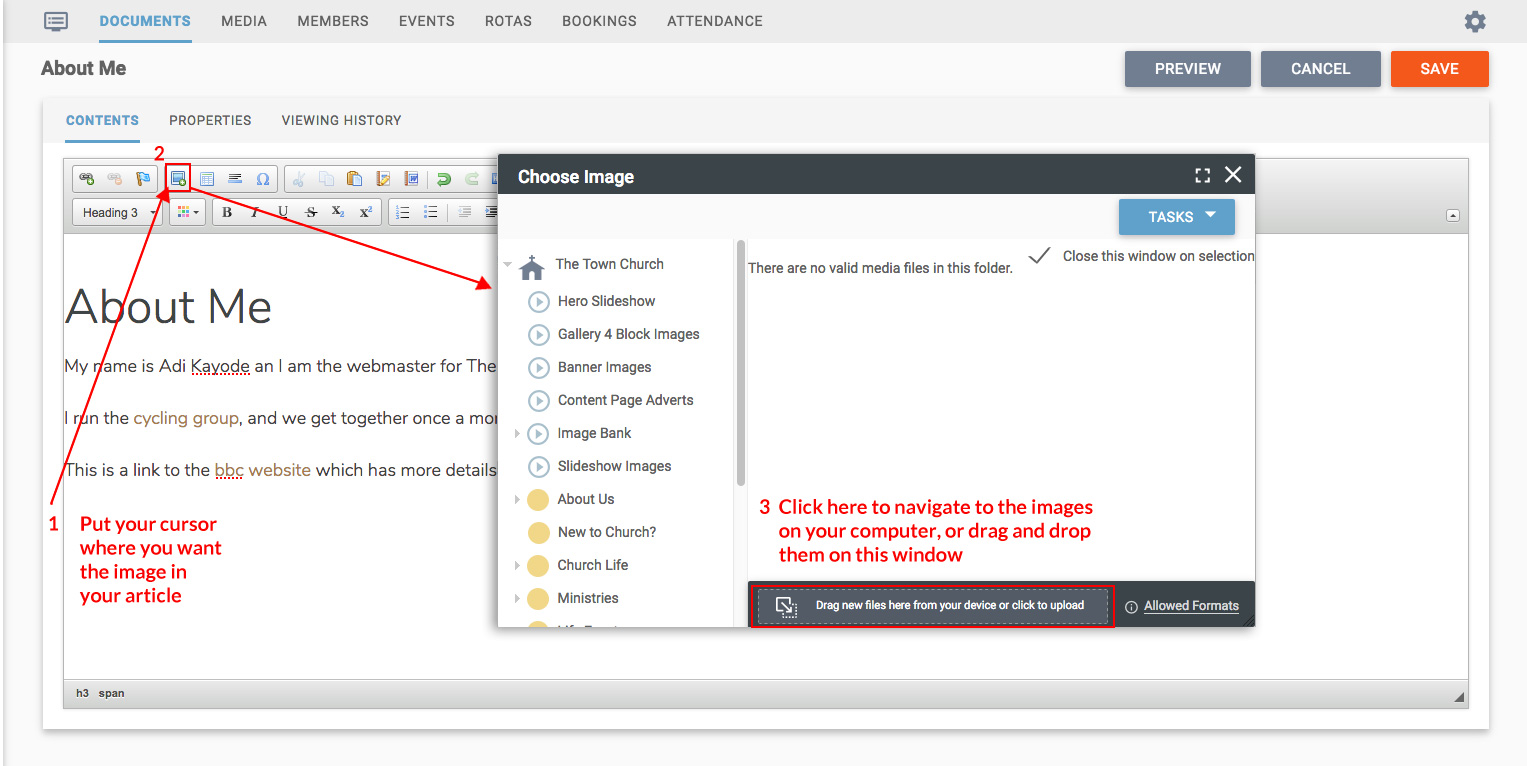
Note: You can also access this feature whilst you are working in a document; click on the

button to add an image and select 'browse' and then drag the images into the panel in the middle of the page.
-
Once the file has been successfully uploaded the image will be displayed above the image title. To edit the title, caption or dimensions of your image, click on the relevant image.
Note: The title is used in the HTML alt attribute. The alt attribute appears to users who are viewing your pages without images, either because they have a disability or because they require a low bandwidth version of the page. The alt attribute is also used by search engines e.g.Google, to interpret the meaning of objects, so is therefore useful for Search Engine optimization. The alt attribute should therefore be descriptive of the image.
-
Important: Please ensure that you have copyright permission for any images you wish to use on your web site.
Adding Images to Articles
Within the document or advert editors select the

button to launch the media browser.
-
The media browser window will display all the images in the current
 group folder of your site. Locate the image you require.
group folder of your site. Locate the image you require.
Can't find the image you require? Use the folder navigation on the left-hand side to navigate to other groups the image may be located in. If the image hasn't already been uploaded drag and drop your image into the middle of the page to add the image to the group.
-
To place the image to the left or the right and have the text neatly wrap around it follow these steps:
-
Select the image and then click on the
 insert image toolbar button (alternatively right-click and select image properties) this will launch the image properties window.
insert image toolbar button (alternatively right-click and select image properties) this will launch the image properties window.
-
Set the align option to left or right depending on what you require.
-
Click OK to commit your change. You image should now display with text neatly wrapped around it.

 Tips
Tips
-
Media folders can be used for categorising images to help locate them in future. A media folder can be created using the create a media folder task on the media tab.

To
permanently resize an image locate the image in the media folder and click on it, to edit click again on the image and the image editor will open. There are a variety of preset size options you can choose, select one of these, adjust the marquee to show the portion of the image you wish to use and click on apply.
Note: Saving your changes to the image will physically resize the image file on the web server. This means any other documents using the same image will also have their image size modified.
-
Images should generally be set at a percentage width to enable them to resize when viewed on different devices. A full width image should be set at 100%, and you can adjust this size if you're wanting a smaller image with the text running around it.
-
If you wish to download an image from a web site you can achieve this by right-clicking your mouse on the image and selecting 'Save Image as'. This is useful for downloading images from your previous web site or for downloading images from your current web site so you can resize them within image editing software. You should not copy images from web sites for which you don't have copyright permission.
-
If you are replacing an image then you need to ensure that the format of the image is the same as the image you are replacing. So you can only replace a .jpg with a .jpg, and a .png with a .png, and so on.