Aspire template notes:
1) The main menu in the header follows the we office group structure. So to create a new page, you need to create a new group, and then add an article that will have that page's content in it.
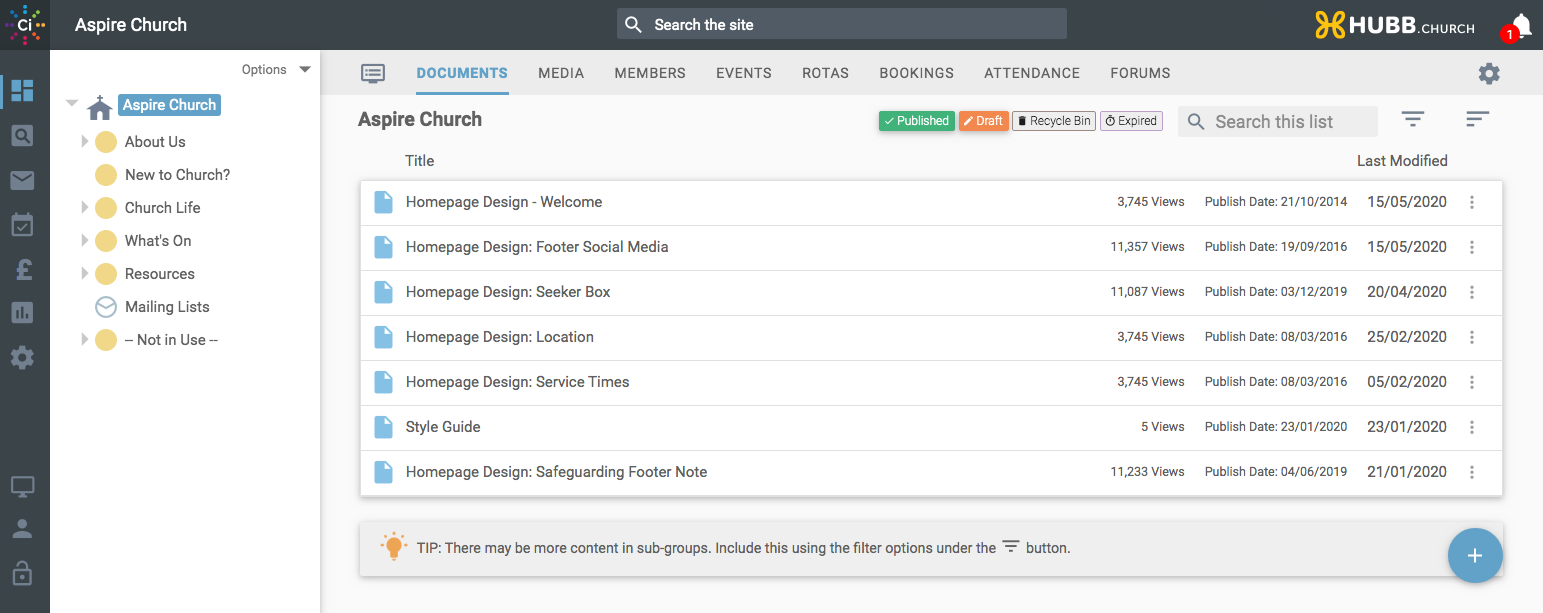
2) If you click on the 'Documents' tab, when in the top group of your site, then you can see a number of documents that control the content that appears on the homepage. You can edit these to change the text that appears. The 'Homepage Design: Footer Social Media' and 'Homepage Design: Seeker Box' are best edited in 'source' mode, which you can do by clicking on the 'source' button (on the right hand side of the 2nd row of icons).
 3)
3) Safeguarding footer notice. This runs off the article 'Homepage Design: Safeguarding Footer Note' in the root group. Any text can go in here if wanted. Set the article to draft mode to remove from the website footer.
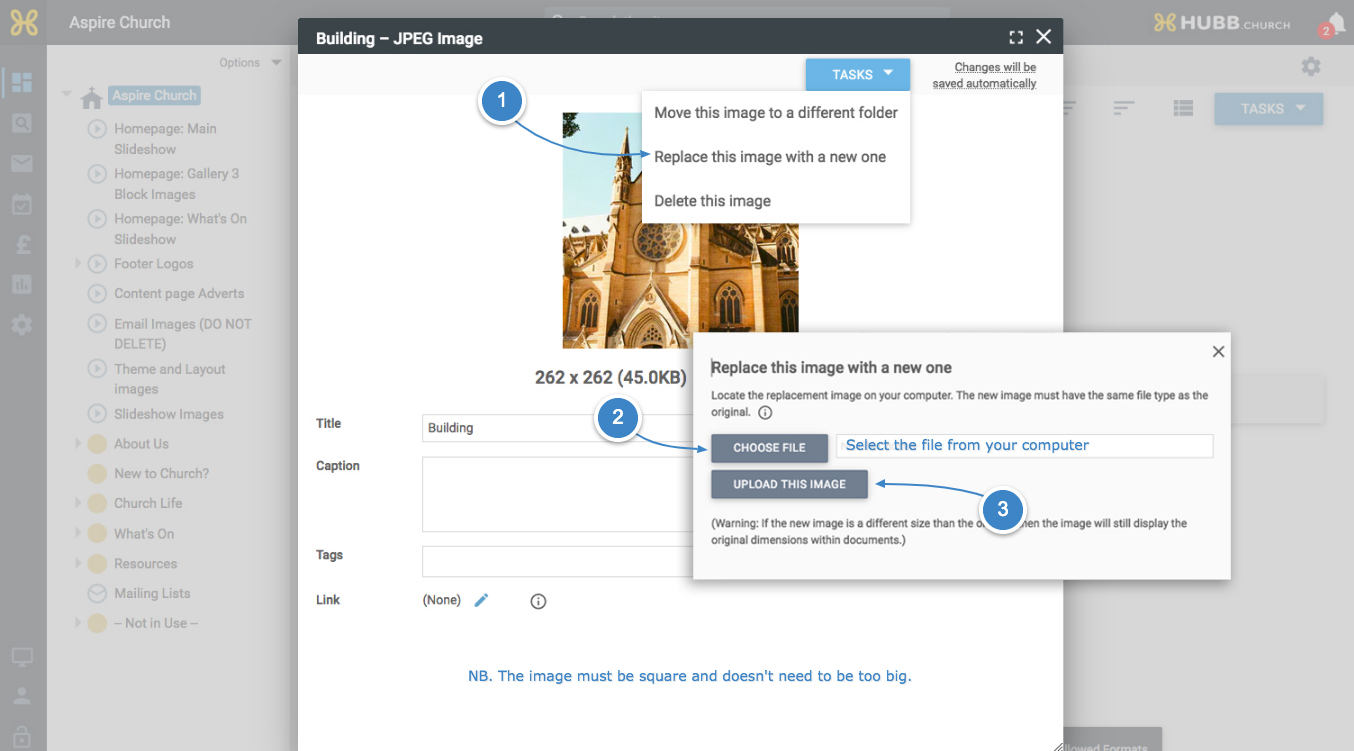
4) The welcome article contains the image of a church you can change this to be your image, select to REPLACE this image with a new one. The image MUST be square and will show in a circle on the front of the site.
 5)
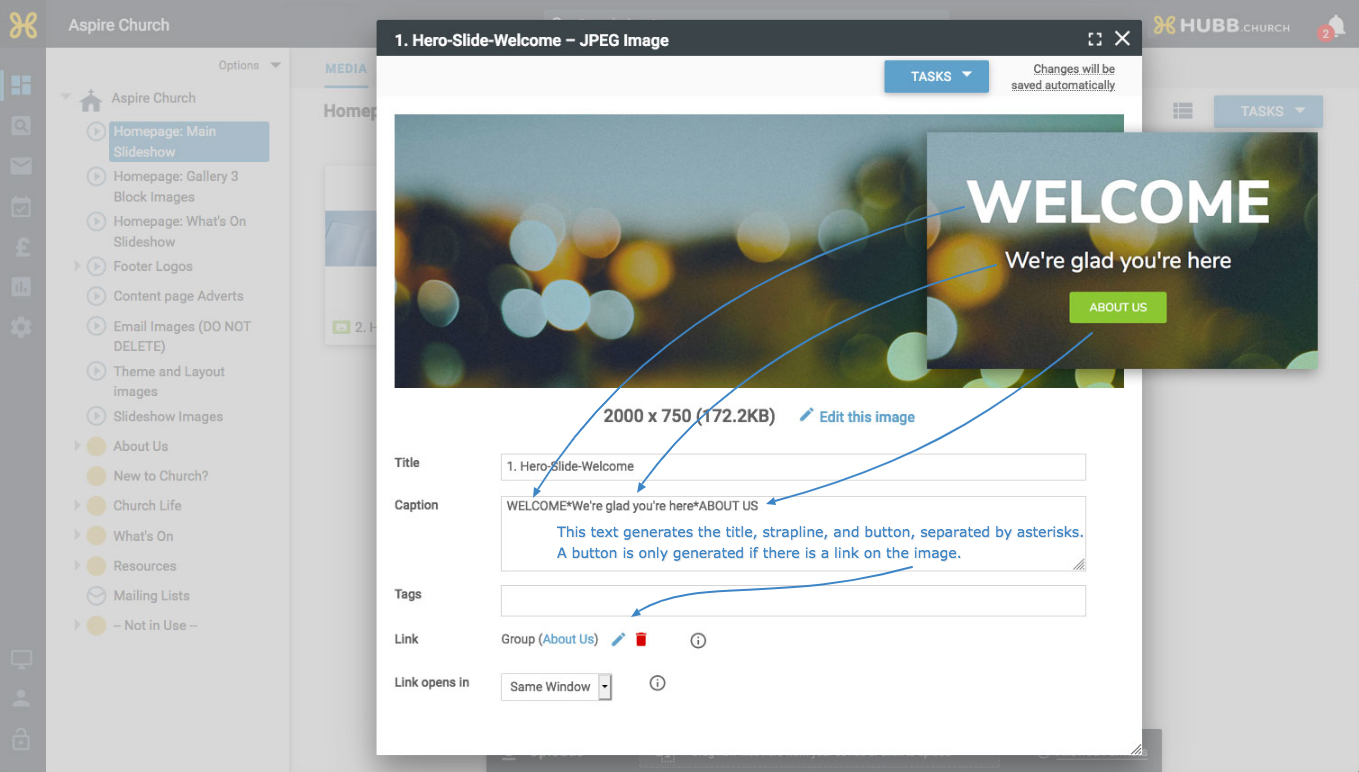
5) The media folder 'Homepage: Main Slideshow' below the top group contains the slide-show images.
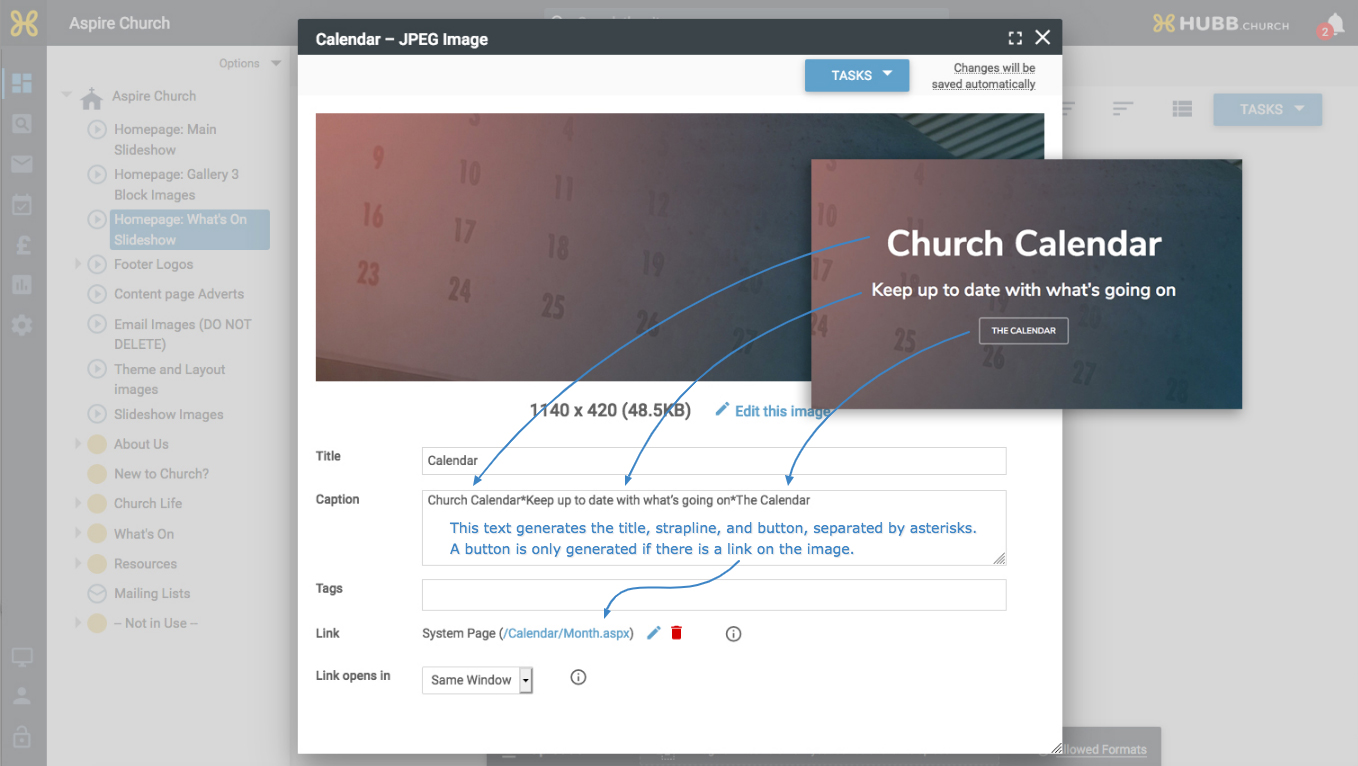
The default size for these images is 2000px x 750px. Captions for the slideshows are set inside a web office image page, by editing the 'Caption' field. The syntax is: main title*sub-text*button-text (note the asterisks). The button-text only appears if the image link is set. You can delete all the existing images and load up a new set if you wish, but images must be the same size. All slideshow images are displayed in alphanumeric order so if you want to change the order you can re-number them or change the title accordingly.
 6)
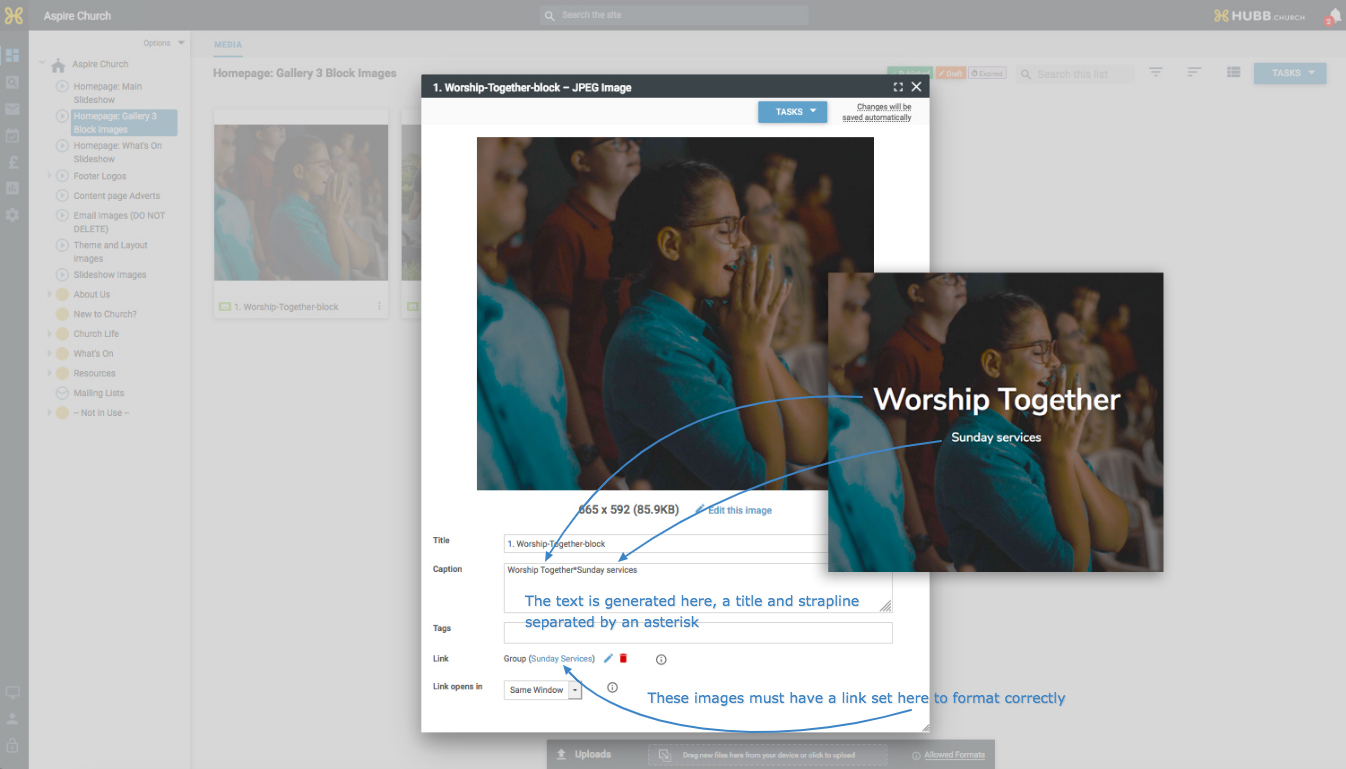
6) The gallery 'Homepage: Gallery 3 Block Images' has the 3 images below the 'Service Times' and 'Location'. Links and captions (set in a similar way to slide-show captions above) can be set to anything you wish. T
hese images are 665 pixels wide and 592 pixels tall. You can use the in built editor to resize these images using the 'block Image' format.
 7)
7) The second 'What's On' slide-show also works in a similar way to the main slide show but
these images are 1140 x 420 in size.
 8)
8) Denomination logos. Any logos in the media folder 'Footer Logos' (below the root group) will be displayed. There are some stock-logos in the sub-folder 'Denomination Logos', which can be moved in and out of 'Footer Logos'. You can have no images in 'Footer Logos' if you don't want this section to show.
9) The new-visitor-widget runs off the article 'Homepage Design: Seeker Box' in the root group. In HTML mode, you can edit the text and change the picture. Editing might work in normal mode too. Clicking on the widget displays the big widget light-box, which draws its content from the 'New to church' article. Let us know if you want the widget to link to some other article. Remember, the widget will not show if you are logged in, so check in an incognito browser window, if you need to.
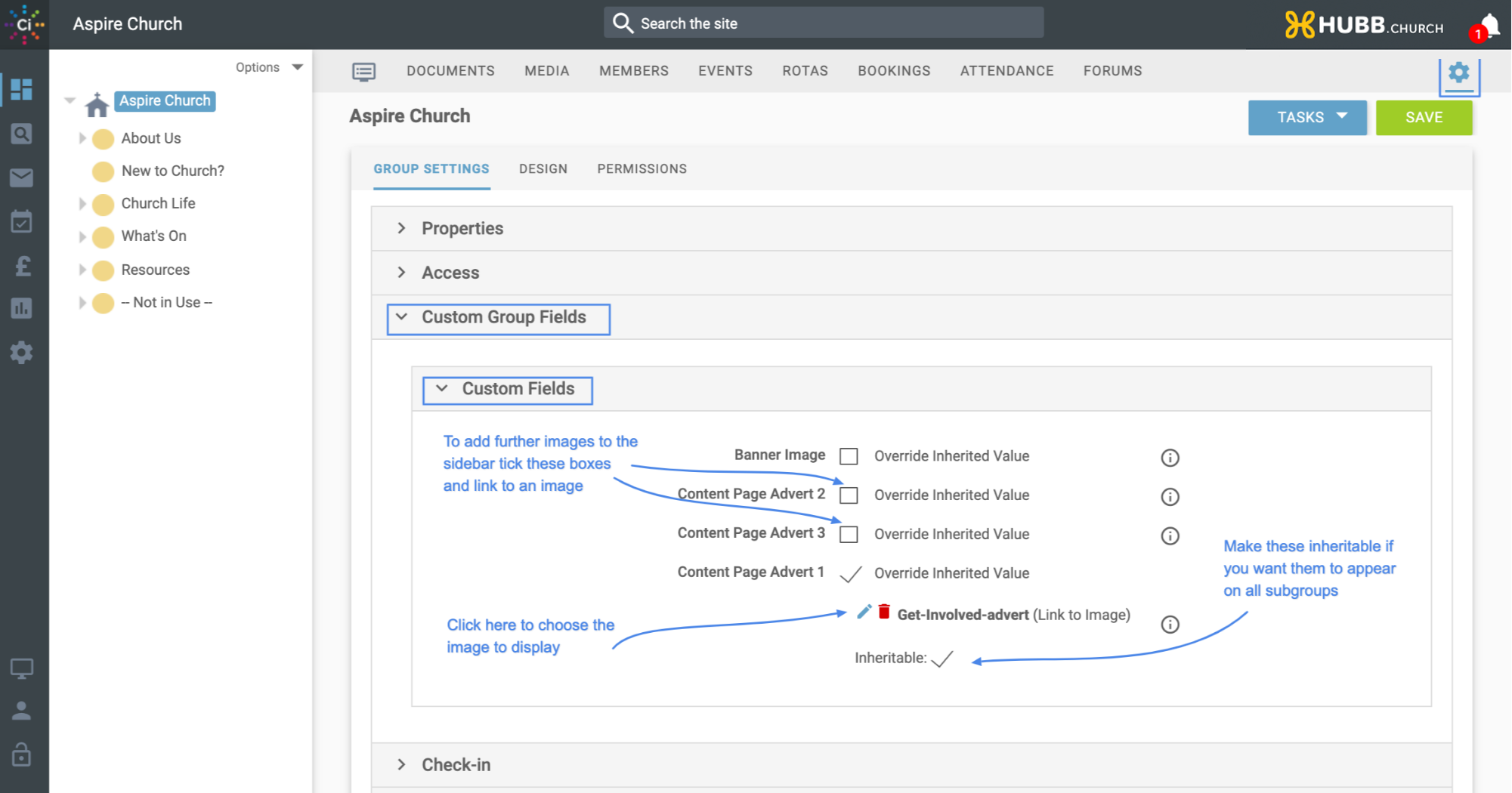
10) Up to 3 image adverts can appear below the side menu on the content pages. The 'Get Involved' image has been set up as an example. Any image can be displayed on any group page, by editing the custom-group-fields 'Content Page Advert 1-3'. Custom group fields can be set from within the group settings area, by clicking on the 'Custom Group Fields' bar. The custom group field for the root group has been set to point at the 'Get Involved' image, and it is also set to inherit all the way down the group tree, but you can override this at will, for any group on the system. Where the images link to can be set by editing the images themselves and setting the link.
 11)
11) A Sermon Series template is built in. For each sermon series:
A) Create a sub-group, below 'Resources > Sermon Series'
B) Add subroups for each series.
C) Add a group summary image to each series subgroup. Recommended size is 800 pixels wide x 400 pixels tall.
D) Add a homepage article to briefly describe your sermon series, just a sentence or two.
E) Upload some media files to each series group.
F) The banner image can be set by editing the 'Banner Image' custom group field for the 'Sermon Series' group and making this inheritable.
If you are new to the Hubb system, then there are some short getting started videos that may be useful
here.
If you have any questions, then email
support@hubb.church