Adding tick boxes to a form
You can use tick boxes either to gain consent from the persons submitting the form, as in the first example, or where you want users to select more than one item from a list options. If you are wanting an either/or scenario where you want the user to only select one option, and the alternative is deselected, use Radio Buttons.
Single Tick Boxes 
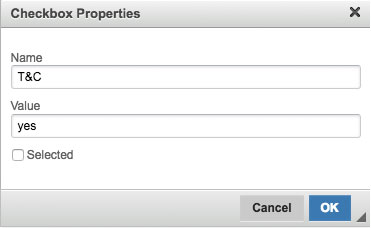
If you are using a single tick box, perhaps designed to gain consent to email the respondent, or to check they have read the terms and conditions then you would set a single tick box as follows:
The code for the tick box would look like this in the source of the article:
<input name="T&C" type="checkbox" value="yes" /> I have read the terms and conditions<br />
N.B. Make sure there is something in the NAME field otherwise the form will not generate a column for these details in the web office.
Making a single text box mandatory
If you want to make it mandatory to select this tick box (it should be left blank initially in this case) then add the following in the source code of the article:
<script type="text/javascript">
var ArticleFormToCheck;
function CheckFormControls(){
var bFine = true;
var CB = ArticleFormToCheck.find('input[type="checkbox"][name="T&Cs"]:checked');
if(CB.length !== 1){bFine = false;
alert('You must agree to the Terms & Conditions before booking.');
}
return bFine;
}
$(document).ready(function ()
{ 'use strict';
ArticleFormToCheck = $('section.slice_content_page div.main-content div[id$="_elFormContents"]');
ArticleFormToCheck.find('input.sitebutton').attr('onclick','if(CheckFormControls()){doFormSubmission(this);}');
});
</script>
This ensures that the tick box which is named "T&C" is checked. Change "T&C" to be the name of your tickbox. Also update the warning text to show the user if they have failed to check the box.
Making multiple tick boxes mandatory
You can keep adding more tick boxes, to the code, if you need several to be checked. Example code for two tick boxes is below:
<script type="text/javascript">
var ArticleFormToCheck;
function CheckFormControls(){
var bFine = true;
var CB = ArticleFormToCheck.find('input[type="checkbox"][name="AgreeTCs"]:checked');
if(CB.length !== 1){bFine = false;
alert('You must agree to the Terms & Conditions before booking.');
}
CB = ArticleFormToCheck.find('input[type="checkbox"][name="AgreeSafeguarding"]:checked');
if(CB.length !== 1){bFine = false;
alert('You must agree to adhere to the Safeguarding Statement & Policy before booking.');
}
return bFine;
}
$(document).ready(function ()
{ 'use strict';
ArticleFormToCheck = $('section.slice_content_page div.main-content div[id$="_elFormContents"]');
ArticleFormToCheck.find('input.sitebutton').attr('onclick','if(CheckFormControls()){doFormSubmission(this);}');
});
</script>
Setting up a list of multiple tick boxes
 If you're wanting people to select more than one option, and want all the options they have chosen saved in one column, then you could use the following code which will compile the answers to this section under a single column. So if they selected all the options in this example you would generate a column called 'Volunteering' that would contain: "Welcome,Coffee,Sunday School,Clear up"
If you're wanting people to select more than one option, and want all the options they have chosen saved in one column, then you could use the following code which will compile the answers to this section under a single column. So if they selected all the options in this example you would generate a column called 'Volunteering' that would contain: "Welcome,Coffee,Sunday School,Clear up"
<input name="Volunteering" type="checkbox" value="Welcome" /> Would you be prepared to be on the welcome team?<br />
<input name="Volunteering" type="checkbox" value="Coffee" /> Can you help with making coffee and tea?<br />
<input name="Volunteering" type="checkbox" value="Sunday School" /> Would you be able to help in the Sunday School?<br />
<input name="Volunteering" type="checkbox" value="Clear up" /> Can you stay to help clear up the hall after the meeting?<br />
Making it mandatory to tick one of the boxes
If you are wanting to ensure that the person filling in the form ticks at least one option add the following in the source code of the article:
<script type="text/javascript">
var ArticleFormToCheck;
function CheckFormControls(){
var bFine = true;
var CB = ArticleFormToCheck.find('input[type="checkbox"][name="Volunteering"]:checked');
if(CB.length === 0){bFine = false;
alert('You must select one of the options.');
}
return bFine;
}
$(document).ready(function ()
{ 'use strict';
ArticleFormToCheck = $('section.slice_content_page div.main-content div[id$="_elFormContents"]');
ArticleFormToCheck.find('input.sitebutton').attr('onclick','if(CheckFormControls()){doFormSubmission(this);}');
});
</script>
Change "Volunteering" above to be the name of your group of tickboxes, and edit the warning message to the user too if needed.
Creating a new column for each option in the form response
If you are wanting a column each for Welcome, Coffee, Sunday School, Clear up in the example above, then you'd used the following code, where you have a different 'NAME' for each option, it's the name field that generates the column in the web office. The following code will give you a 'yes' under each column that the respondent has selected.
<input name="Welcome" type="checkbox" value="yes" /> Would you be prepared to be on the welcome team?<br />
<input name="Coffee" type="checkbox" value="yes" /> Can you help with making coffee and tea?<br />
<input name="Sunday School" type="checkbox" value="yes" /> Can you help in the Sunday School?<br />
<input name="Clear up" type="checkbox" value="yes" /> Can you stay to help clear up the hall?<br />
Most importantly, test every form as soon as you publish it and check the results in the web office. If the 'name' is missed from any field then the results will not be saved and you will lose the information people are submitting. When testing forms with multiple tick boxes, tick all the options, this will set the order the columns are generated in the web office. If you are wanting a box to be mandatory please test that you can't submit the form until this is filled in.
If you need any further help or advice with forms, then email support@hubb.church