How do I add custom Javascript/HTML/CSS code to my web site?
You can add your own HTML or Javascript/CSS code to your site's pages. This is useful for having more control over the design/display or for embedding specific tools from other web sites e.g. Google Analytics .
You can add custom code in the following ways:
Adding code to several pages
Add the code in the templates:
Upload the code required as a Javascript or CSS file into the Assets area of the template and then link to this file in the Head or Body sections of the template. In some circumstances you may want to add the Javascript or CSS into the Head section or even Body section (within <script></script> or <style></style> tags). In the Body section code can also be added via an HTML component. You can see more information on editing templates
here.
Editing the Source code of a specific page

You can edit the HTML code or add Javascript/CSS to a specific article that is not required for any other area of the site as follows:
-
Select the article in the Web Office that you wish to edit the HTML for or add Javascript code to.
-
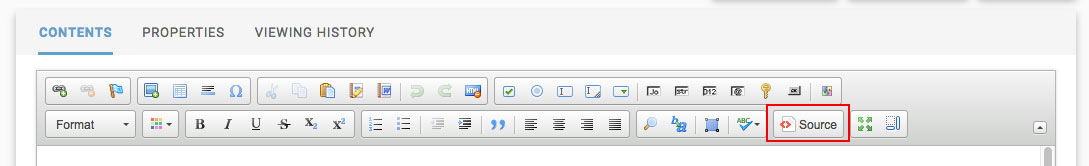
Within the document editor select the Source button; the HTML source code of the article will now be displayed.
-
Add the required Javascript/HTML code.
-
Click the Source button again to return to the article. You could then preview it before selecting Save to commit your changes.
 Adding an HTML module in an article
Adding an HTML module in an article
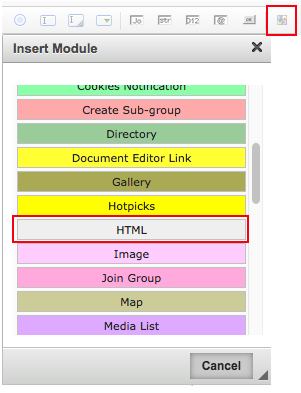
You can also add an html module into an article to keep your code in a module and prevent it from being accidentally edited. Put your cursor in the article where you want the code to go and select the module button on the toolbar and scroll down to find the grey html module.